Hi Coders!
Since we all know the new Android Design Library is out there. This is the first lesson from the Series on how to implement the All new Design Library. TextInputLayout is this post all about.
TextInputLayout
Pre-requisites:
So your Gradle dependencies tag looks like following:
In activity.xml
In Activity.java
Instantiate the TILayout
To get text from Edit Text:
Access validation methods:
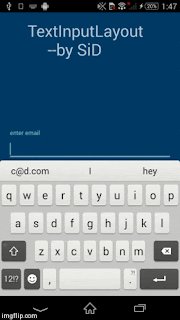
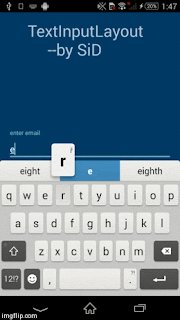
And see your new amazing FloatingEditText in action!
Note: You have to provide a TextInputLayout for each TextView in your xml. So no need to provide an '@+id' to any TextView but only for TextInputLayout.
Have Fun Coding!
More Material Design Library posts coming soon!
Post any doubts in comments!
Since we all know the new Android Design Library is out there. This is the first lesson from the Series on how to implement the All new Design Library. TextInputLayout is this post all about.
TextInputLayout
Pre-requisites:
Add this line in your app's build.gradle
compile 'com.android.support:design:22.2.0'
So your Gradle dependencies tag looks like following:
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:appcompat-v7:22.2.0' compile 'com.android.support:design:22.2.0'// design lib
In activity.xml
Add the following component, the 'EditText' wrapped around by a 'TextInputLayout'. Just provide an '@+id' attribute to the parent not child.
<android.support.design.widget.TextInputLayout android:id="@+id/input_email" android:layout_below="@+id/sign_in_button" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:hint="@string/hint_email" android:layout_height="wrap_content" /> </android.support.design.widget.TextInputLayout>
In Activity.java
Instantiate the TILayout
private TextInputLayout mEmailInput; mEmailInput = (TextInputLayout) findViewById(R.id.input_email);
String email = mEmailInput.getEditText().getText().toString();
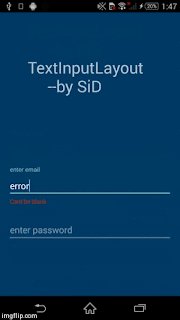
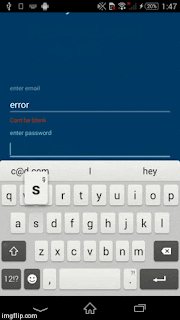
Access validation methods:
mEmailInput.setErrorEnabled(false); mEmailInput.setError("Cant be blank");
And see your new amazing FloatingEditText in action!
Note: You have to provide a TextInputLayout for each TextView in your xml. So no need to provide an '@+id' to any TextView but only for TextInputLayout.
Have Fun Coding!
More Material Design Library posts coming soon!
Post any doubts in comments!

hard to find examples that don't include another library for tricks... this is simple, and to the point. very helpful!
ReplyDeleteAndroid 2.3.2 gives rendering issue Couldn't resolve resource @id/visible Tip: Try to refresh the layout. I have used an textInputLayout in xml file
ReplyDeleteEmperor Casino | €150 Welcome Bonus | Shootercasino
ReplyDeleteEmperor Casino Review. 바카라사이트 In this casino review, we septcasino will give you everything you need pertaining 제왕 카지노 to playing at the best online casinos. Rating: 4 · Review by Shootercasino